以下、事の時系列
1.HTMLファイルを更新。
2.数字に桁を入れるのを忘れたので、「133,83756400円」を「133億8375万6400円」と修正。
3.Chromeブラウザで見ても変更が反映されていない。
4.EdgeとFirefoxで見ても反映されていない。
5.サーバーのファイルを一旦削除して上げ直すもダメ。
6.どのブラウザで見ても「133,83756400円」と表示される。
7.試しに修正HTMLファイルの末尾に0を付けて新しいページにしてみたら修正通りに表示される。
やったこと。
1.スーパーリロード
普通のF5リロードよりも強いリロードをかけたけど反映されず。
スーパーリロードの説明は詳しかったこちらでお願いします。
2.Chromeのキャッシュを削除
修正前の間違ったファイルを表示していない(=キャッシュされていない)EdgeとFirefoxでも修正が反映されていなかったので、期待薄だと思ってはいたけどやっぱりダメだった。
どう考えても問題は受け手側ではなくサーバー側にある。
3.ロリポップアクセラレータをOFFに
ここでようやく出てくるロリポップサーバー。
ロリポップにはサイト表示を高速化するロリポップアクセラレータが標準装備されている。

これがかなりの曲者で、CSSやJSファイルなどをサーバー側で保持するのでデザイン変更が反映されなかったり、リロードで突然古いCSSに切り替わって以前のデザインが表示されたりして、最初にCSSで見出しを変更しても表示が変わらずに詰まった時に小一時間悩んだ。
言っちゃ悪いけどそこまでの規模ではないサイト運営者からすると小さな親切、大きなお世話的な機能。
CSSなどを弄る人にはメリットよりも圧倒的にデメリットの方が多い。
これをOFFにして暫く待てば直るかと思ったけど、未だ古いHTMLの内容が表示されている。。。
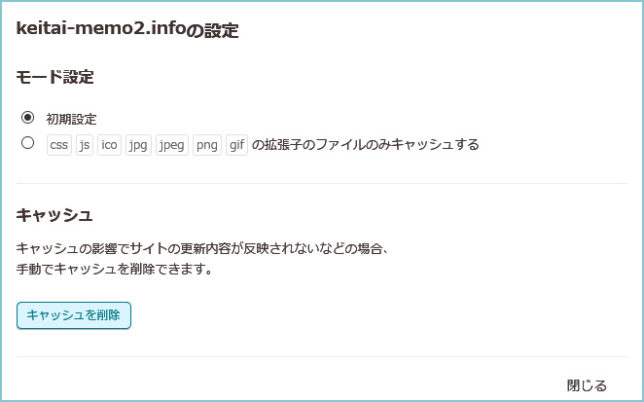
4.ロリポップアクセラレータのキャッシュを削除する。
ロリポップアクセラレータの設定ボタンから手動でキャッシュを削除。

これもダメ。
5.HTMLファイルにノーキャッシュを指定。
解決策はロリポップヘルプの上級者向け設定情報にあった。
HTTPレスポンスヘッダを用いたキャッシュの除外という項目
どうもロリポップアクセラレータはサーバーの前段でキャッシュしているらしく、こちらからするとかなりわずらわしい場所にある。
HTMLファイルのhead内に
<meta http-equiv="Cache-Control" content="no-cache">と指定することでようやく修正したファイルを元にサイトが表示された。
億を入れ忘れただけなのに大変すぎたわ。。